Visual Studio Code v1.38.2绿色破解版(附图文激活教程)
软件别名:Visual Studio Code破解版
更新时间:2021-07-08
授权方式:破解版
安装方式:安装包
支持语言:中文
下载方式:百度网盘(百度云)
文件分类:图像处理
应用大小:79.4MB
激活方式:破解补丁
用户评级:
应用平台:WinAll
文件类型:编程软件
版本:32/64位
特别说明:提取码:49rk
网站检测无插件无病毒 无报错 满足安装需求 适用Windows11支持网盘下载
类似 Visual Studio Code 的软件有哪些
- 09-11VISUAL STUDIO CODE
- 08-22VISUAL STUDIO CODE
- 01-15Premiere
- 01-15最终幻想起源
- 01-15SolidWorks
Visual Studio Code是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 WEB 和云应用的跨平台编辑器。这标志着 Microsoft 第一次向开发者们提供了一款真正的跨平台编辑器。该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。它虽然是Visual Studio家族的一员,但它与传统VS IDE的功能没有太多交集。可快速进行代码单步调试和多步调试,内置了Git版本控制,更加方便的进行提交、回滚、拉取和推送,二次编辑可提示更改的地方,本次小编带来的是最新版,包括诸多改变,Breadcrumbs导航允许您跳转到工作区中的符号和文件,“问题”快速修复面板可在查看警告和错误时应用代码修复。在Windows安装过程中不再需要提升,终端列选择-按住Alt并单击以选择集成终端中的文本块,添加所有缺少的导入等功能两点,有需要的朋友不要错过了!

编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。 它显示当前位置,并允许您在符号和文件之间快速导航。 要开始使用面包屑,请使用View> Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。 如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。
面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。 显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。 如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。 两者都支持on,off和last,它们定义了你看到的路径的部分或部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift + ..它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。 使用向左和向右键盘快捷键转到当前元素之前或之后的元素。 当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。 按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
2.问题面板快速修复
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
3.Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。 此设置不需要管理员权限即可安装。 它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。 默认情况下,我们会通过“下载”页面指示新用户使用它。
4.网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。 此功能现在像以前一样工作:
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
5.查看菜单清理#
View菜单变得非常大,我们决定将许多条目移动到一个单独的Appearance子菜单中进行清理。
6.复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。 现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(macOS上的Alt键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。 您可以使用设置explorer.decorations.colors和explorer.decorations.badges禁用它们,这些设置会在文件资源管理器,打开编辑器和自定义视图中禁用它们。
7.快速渲染
在启动时,基本工作台布局现在恢复得更快。 恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个名为telemetry.log的单独日志文件中,您可以通过Developer:Open Log File ...命令访问该文件。
8.离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channel
update.showReleaseNotes
extensions.autoupdate
extensions.autocheckUpdates
extensions.showRecommendationsOnlyOnDemand
workbench.settings.enableNaturalLanguageSearch
workbench.enableExperiments
telemetry.enableTelemetry
telemetry.enableCrashReporter
git.autofetch
npm.fetchOnlinePackageInfo
9.辅助功能改进
我们已经解决了大量的可访问性问题 - 主要是围绕键盘导航,屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
列选择
现在,通过Alt +单击在集成终端中支持列选择。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
10.改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
11.动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
2.自动插入空格、扩展管理等
相信很多程序员同学都没想过有一天能在不用虚拟机的情况下直接在 Mac、Linux 上使用 VisualStudio 吧。当然,微软称 并非完整版的软件,它只是一款轻量级的代码编辑器,而不是一个重量级的完整 IDE (集成开发环境),它的竞争对手将会是 Sublime Text、Atom、VIM、Notepad++ 等产品。
该软件是微软首次为开发者提供「跨平台」的代码编辑器,微软开发部门负责人称:“虽然许多人把 Windows 作为开发环境,但还有很多人用的是 Linux 和 Mac,与其说服这些人改用 Windows,不如在他们使用的平台上提供工具满足其要求。” 可以预见,VSC 的推出将会在开发界掀起轩然大波。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
个人认为 VSC 对WEB和前端开发相对比较友好,相信日后会有不少如 PHP、Python、Ruby、Go、JS、Node 等的开发者会切换到 VSCode 来,它更像一个 WEB 开发界的 VS。
现在已经支持大量的扩展插件,大家可以根据自己的需求打造出最适合自己使用的编辑器了,当然,这也让 VSC 也有了很大的竞争力!

2.按回车键后进入设置界面

3.只需要将上面的"EN"改为“zh-CN”即可,注意大小写,改完重启软件即可变为中文版


支持功能
1.Breadcrumbs编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。 它显示当前位置,并允许您在符号和文件之间快速导航。 要开始使用面包屑,请使用View> Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。 如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。
面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。 显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。 如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。 两者都支持on,off和last,它们定义了你看到的路径的部分或部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift + ..它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。 使用向左和向右键盘快捷键转到当前元素之前或之后的元素。 当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。 按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
2.问题面板快速修复
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
3.Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。 此设置不需要管理员权限即可安装。 它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。 默认情况下,我们会通过“下载”页面指示新用户使用它。
4.网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。 此功能现在像以前一样工作:
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
5.查看菜单清理#
View菜单变得非常大,我们决定将许多条目移动到一个单独的Appearance子菜单中进行清理。
6.复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。 现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(macOS上的Alt键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。 您可以使用设置explorer.decorations.colors和explorer.decorations.badges禁用它们,这些设置会在文件资源管理器,打开编辑器和自定义视图中禁用它们。
7.快速渲染
在启动时,基本工作台布局现在恢复得更快。 恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个名为telemetry.log的单独日志文件中,您可以通过Developer:Open Log File ...命令访问该文件。
8.离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channel
update.showReleaseNotes
extensions.autoupdate
extensions.autocheckUpdates
extensions.showRecommendationsOnlyOnDemand
workbench.settings.enableNaturalLanguageSearch
workbench.enableExperiments
telemetry.enableTelemetry
telemetry.enableCrashReporter
git.autofetch
npm.fetchOnlinePackageInfo
9.辅助功能改进
我们已经解决了大量的可访问性问题 - 主要是围绕键盘导航,屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
列选择
现在,通过Alt +单击在集成终端中支持列选择。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
10.改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
11.动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
软件特点
1.一键补全,智能提示,并且有用法展示,还有快捷选择,N多的插件,支持其它平台平滑过渡,可以安装对应平台的快捷键插件,运行速度快Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
2.自动插入空格、扩展管理等
相信很多程序员同学都没想过有一天能在不用虚拟机的情况下直接在 Mac、Linux 上使用 VisualStudio 吧。当然,微软称 并非完整版的软件,它只是一款轻量级的代码编辑器,而不是一个重量级的完整 IDE (集成开发环境),它的竞争对手将会是 Sublime Text、Atom、VIM、Notepad++ 等产品。
该软件是微软首次为开发者提供「跨平台」的代码编辑器,微软开发部门负责人称:“虽然许多人把 Windows 作为开发环境,但还有很多人用的是 Linux 和 Mac,与其说服这些人改用 Windows,不如在他们使用的平台上提供工具满足其要求。” 可以预见,VSC 的推出将会在开发界掀起轩然大波。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
个人认为 VSC 对WEB和前端开发相对比较友好,相信日后会有不少如 PHP、Python、Ruby、Go、JS、Node 等的开发者会切换到 VSCode 来,它更像一个 WEB 开发界的 VS。
现在已经支持大量的扩展插件,大家可以根据自己的需求打造出最适合自己使用的编辑器了,当然,这也让 VSC 也有了很大的竞争力!
汉化教程
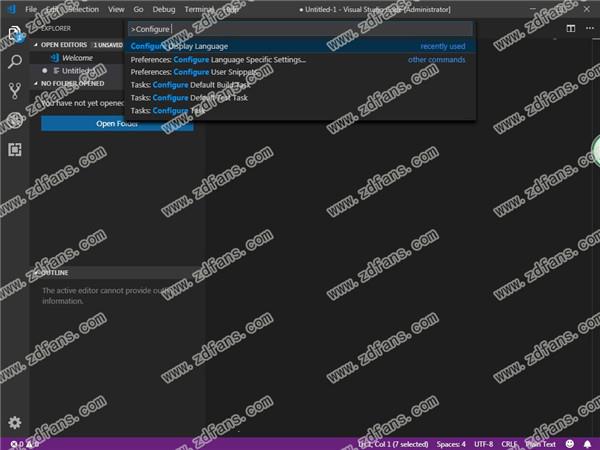
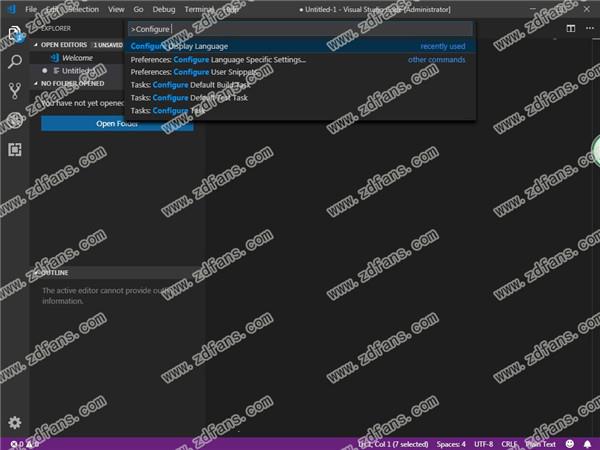
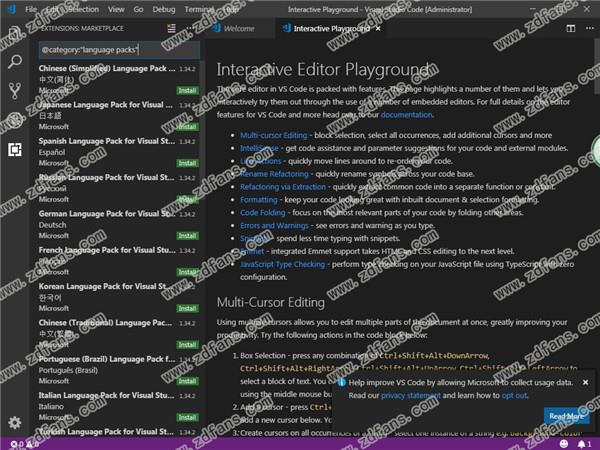
1.打开进入软件,如果发现是英文版本,不要急,首先按F1快捷键或者Ctrl+Shift+P,切入到命令行模式,输入“Configure Language”
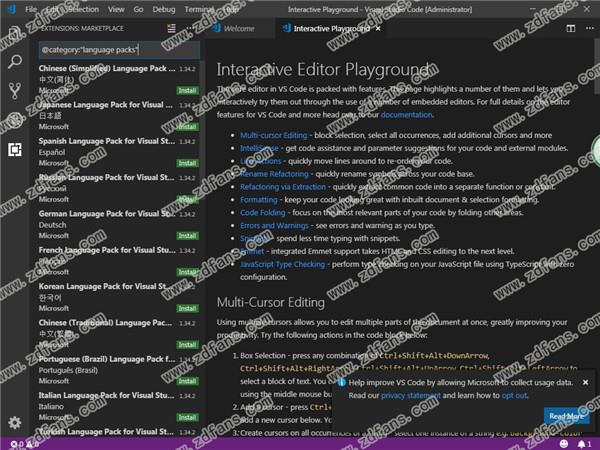
2.按回车键后进入设置界面

3.只需要将上面的"EN"改为“zh-CN”即可,注意大小写,改完重启软件即可变为中文版

热门点评:
Visual Studio Code本版本延续了前几代所有的优点以及特点,并在此基础上大幅扩展了相关的功能特点,对我来说简直优秀到了极点,真的很不错
Visual Studio Code其他版本下载
图像处理哪个好
-
Photoshop 2021 激活免费版(附安装方法+破解教程)

3.74G | 中文
-

2.34GB | 中文
-
CDR2021破解版百度网盘下载 v23.0 免费中文版(附永久序列号)
465.9M | 中文







 墨客岛安装
墨客岛安装 极目新闻安装
极目新闻安装 综评学生版安装
综评学生版安装 Emoji表情贴纸安装
Emoji表情贴纸安装 抖查查
抖查查 列王的纷争腾讯版v8.19.0安卓版
列王的纷争腾讯版v8.19.0安卓版 奥特曼宇宙英雄免费充值版v6.0.2安卓版
奥特曼宇宙英雄免费充值版v6.0.2安卓版 Phigros2023最新版v2.4.7安卓版
Phigros2023最新版v2.4.7安卓版 仙凡幻想华为客户端v1.4.0安卓版
仙凡幻想华为客户端v1.4.0安卓版 请出示证件手机汉化版v1.4.4完整版
请出示证件手机汉化版v1.4.4完整版